
今回は、おそらく誰しもが望んでいるサイトスピードを上げるために、レンダリングを妨げるリソースの除外をする簡単な方法をご紹介します。
きっとこの「レンダリングを妨げるリソースの除外をする」のワードに出会ったということは、おそらくPageSpeed Insightsでサイトスピードのチェックをしたかと思うのですが、JSやらなんやらいじくんないとダメそうで諦めていませんでしたか?
実際超簡単に解決できるので是非参考にしてみてください。
目次
1 レンダリングを妨げるリソースの除外をする簡単な方法
1-1 WordPressプラグインの「autoptimize」をインストールする
実際もう答えはでているようなものですが、「autoptimize」をインストールして有効化まで一気にやって下さい。
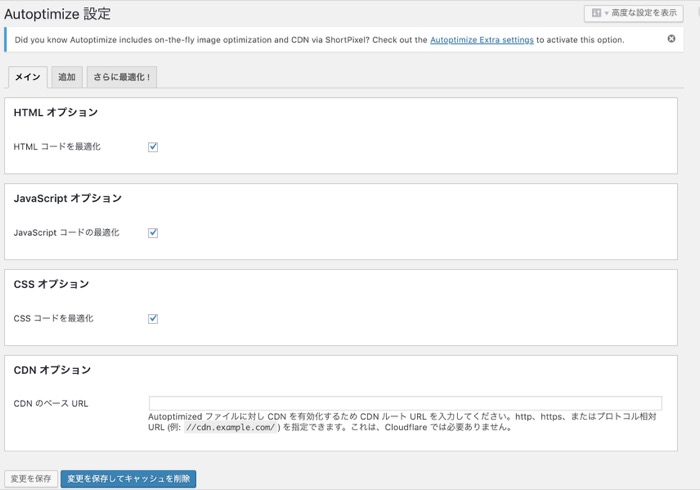
1-1-2 設定の中身を変更する

最初はチェックマークがついていないのですが、
HTMLコードを最適化
JavaScriptコードの最適化
CSSコードを最適化
この3つにそれぞれチェックマーク入れてください!
これでとりあえずめっちゃPageSpeed Insightsでの点数は上がります。
元々、SP→23、PC→45がなんと


こうなりました。
23アップと42アップ!
1-2 「WP Super Cache」のプラグインを入れる
これもまたそのまま、インストールして有効化まで進めてください。
1-2-1 設定を変更する

キャッシング利用にチェックを入れてステータスを更新してください。
これでOK!
なんと、


次はこうなりました。
SP11アップとPC8アップです!
まとめ
なんとこの二つのプラグインの設定を変えるだけでこんなにサイトスピードが上がりました。
一応私が運営している3サイトくらい全部で試しましたが、特にサイトに不具合出るとかもないので、安心して良いかなと。
断言はできないので、しっかりと自己責任でお願いします。
とりあえずこれが、レンダリングを妨げるリソースの除外をする簡単な方法、でした。